Moving on after Loading and manipulating a 3D model in react-three-fiber, I wanted to give my submarine an underwater environment. I used drei’s Environment component to start playing around with a few presets to get used to things.
Make the submarine appear in an ocean environment
For this, I bought an underwater HDRI scene, added it to the public directory, and then referenced it in App.js:
...
return (
<div>
<Menu handleColorChange={handleColorChange} />
<Canvas dpr={[1, 2]} camera={{ fov: 75 }}>
<Suspense fallback={null}>
<Stage environment={null} intensity={1} contactShadowOpacity={0.1} shadowBias={-0.0015}>
<Environment
background={true} // Whether to affect scene.background
files={'UW_1.hdr'}
path={'/'}
/>
<Submarine currentColor={currentColor} />
</Stage>
</Suspense>
<OrbitControls autoRotate enableZoom={true} enablePan={false} />
</Canvas>
</div>
)
}
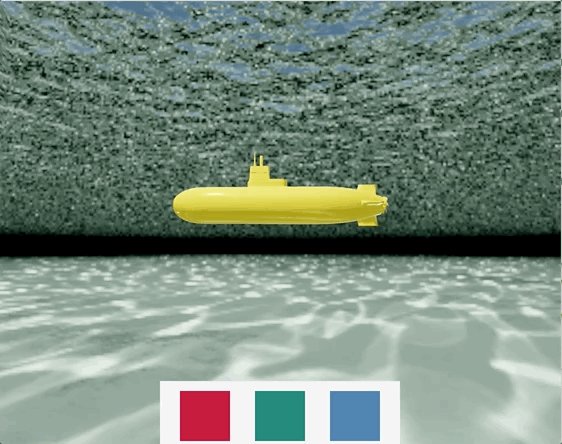
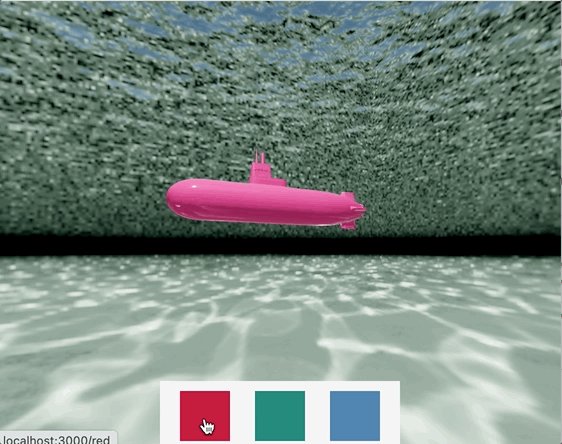
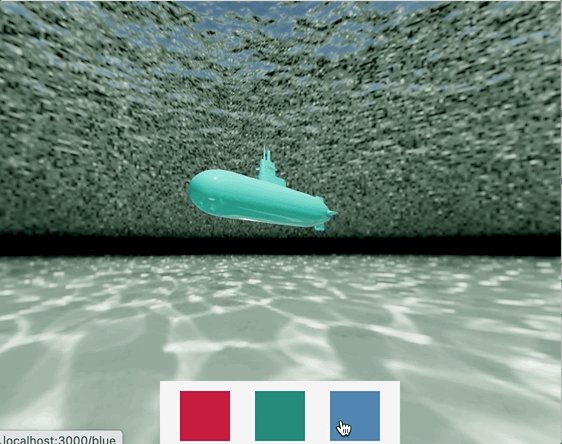
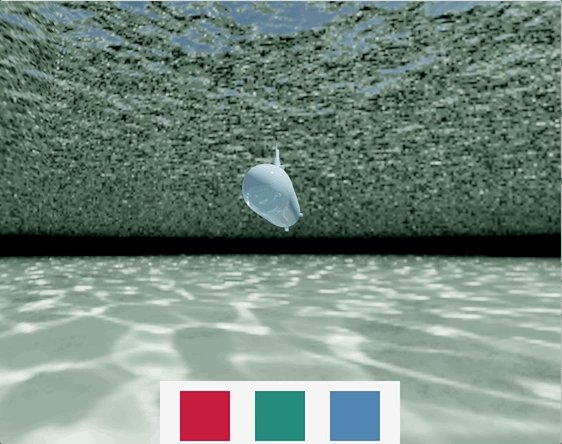
...I also enabled zoom on the <OrbitControls /> component. Here’s what the scene looks like:

Pretty nice helpers come with drei. Here’s the branch on GitHub.